|
||||||||||||||||||||
| 05/09/13 |
◆GIFアニメーション作り1◆ |
||
|
先日 急遽 講師をすることになり子供達に講習した「GIFアニメーション作り」簡単に書いてみたいと思います。お孫さんとご一緒に楽しんでください。
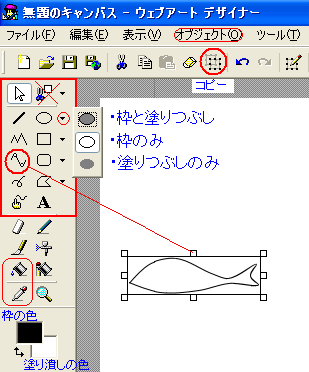
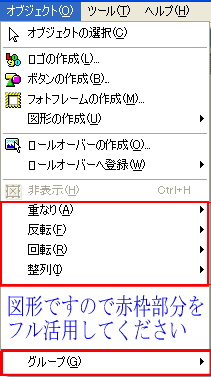
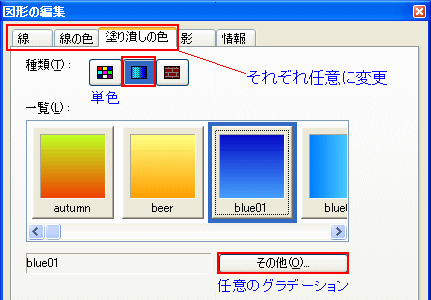
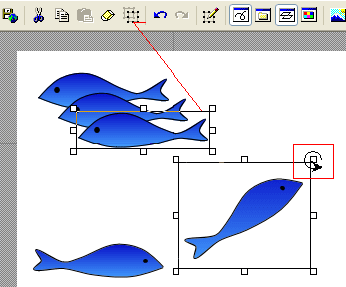
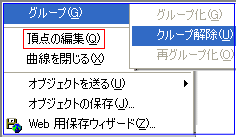
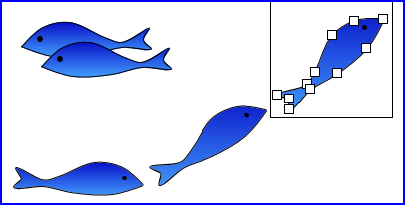
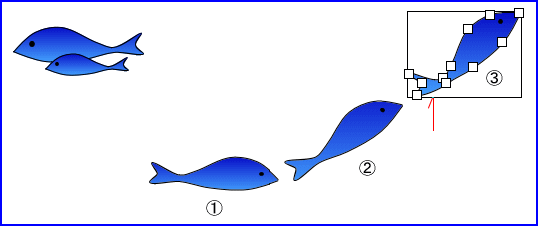
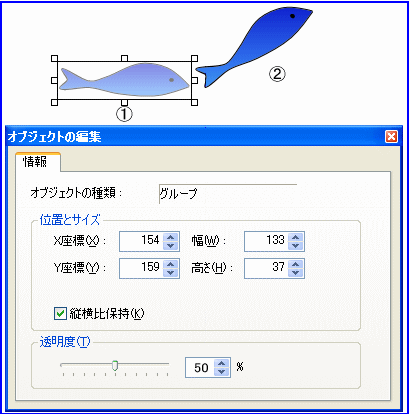
小さいお子さんの場合「素材」→「画像」→「イラスト」等、使用されるのも良いでしょう。 ※ 講座のテキストの内容とはまったく異なります。 ・使用ソフト IBM HPB(ホームページビルダー)付属の「ウェブアートデザイナー」「ウェブアニメーター」 (プレインストール版には「ウェブアニメーター」が付属していません、体験版は両方無し) まず「ウェブアートデザイナー」を起動します。   このソフトは「ベクタ形式 (拡大しても綺麗) ビットマップ形式(ペイントでお馴染み)」両方とも使用できます。しかし[参考]で説明しますが両方同時に使用するとややこしいことになります。 今回は左の太赤枠で囲ったツールのみで絵を描いていきます。 (同じ色が塗りたいのにどの色か分からなくなった場合などペイント部分の細赤枠使用してください、図形要素で描いたものに関してのみ図形が閉じていなくても色のあふれ出しはありません) wordの図形がお分かりの方ならよく似ていますので基本は省きます。少々応用部分です。 ◆クリックして描き初め曲げたいところでクリック、(頂点になる)終了はダブルクリック。 ◆波など変形のギザギザを描く場合両横・下部(適当な高さで別の図形を上に重ねても良い)はキャンパスの外側 へ描いて閉じる。 (上の例でお分かりのようにキャンバス外へ出した図形は保存されません。うまく利用しましょう) ◆ペイントと違って「消しゴム」が使用できないことを不自由に感じられると思いますが、白い(キャンバスの色)図形を重ねて消えたように見えればよい。 ◆線(枠も)で描いた図形は内側は透明です。(wordは白着色)したがって、描いた図形を選択する場合 図形の左上から右下へマウスを移動し図形を囲んで下さい。(又は線上を選択する) 複数の図形を重ねて絵を描き「移動」「複写」「反転」「回転」「拡大・縮小」する場合などは全体を選択して「グループ化」したほうがやりやすいです。 「着色」や「頂点の編集」等は「グループ化解除」して下さい。 描いた図形の上(一度選択状態にしておいたほうがよい)でダブルクリックすると下図が表示されます。(タブの変更をしています・・・初期値は「線」です)  お好きな塗り潰しで着色が出来た図形を選択してコピーして「反転」「拡大・縮小」「回転」等します。   また「グループ化解除」し編集したい図形の選択をし直して図形の上で右クリックすると右上図「頂点の編集」が可能になります。(尾を少し上向きにしました)   「グループ化」のまま図形の上でダブルクリックすると「透明度」の変更が可能です。  以上のように少しずつ変化させながら「名前を付けてキャンバスを保存(例 001.mif)」していきます。 [追記] 2011/08/21 JTrimで遊びましょう〜♪ の 千花さんに下記のようにアドバイスを頂きました。 「名前を付けてキャンバスを保存(例 001.mif)」・・・「mifはファイルを編集する画面なのでアニメに使用するには適さないのでは?」と言うことで 画像が完成したら ファイル→「Web用保存ウィザード」→指定→オブジェクトごとに表示→OK→次へ→保存形式を選ぶ(GIF)→次へ(透過する時はスポイドで)→ファイルに保存→完了→名前をつけて保存 上記の方法だと全体をアニメにするのではなく、対象物のみ保存して位置を座標指定も出来るようですし、透過も可能のようです。 GIFアニメを綺麗に軽くする方法でもあるようですので、ソフトをお持ちの方は是非お試し下さい。 [次へ] |
||