|
次は「B のひな形」の変形を作ってみましょう
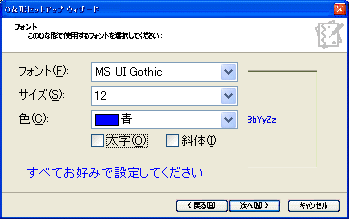
 ひな形ウィザードを使って2 ひな形ウィザードを使って2
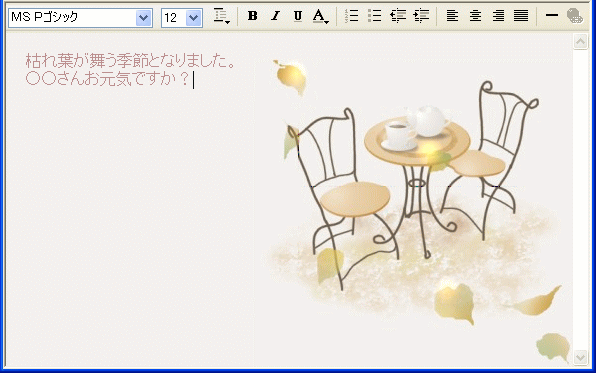
作成方法は[B]とほとんど同じです。画像を定位置に置くというのがポイントです。

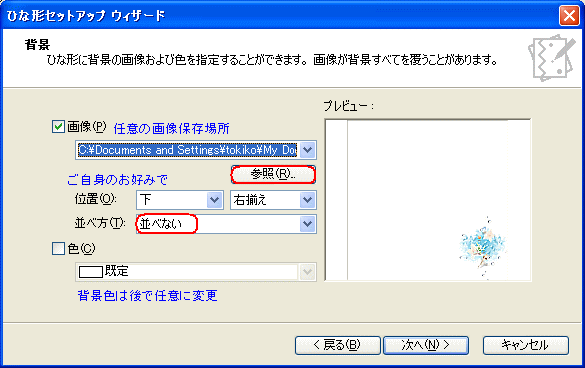
[B]に従いウィザードで進んでいきます。



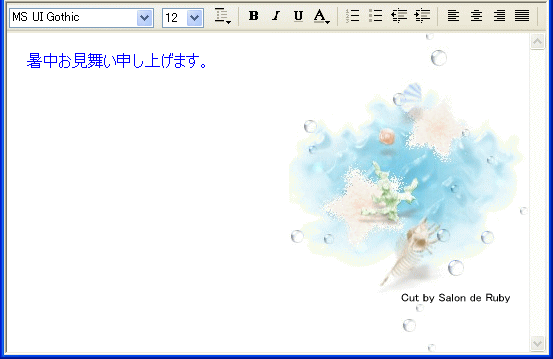
画像はお好みで「左上」「右上」等配置してください。
最初の見本のように背景も好みの色に変更できますが画像自体が「透過処理」していないものは
画像自体の枠が白く残ってしまいます。
変更する場合は「メニューバー」→「表示」→「ソースの表示」で下部に表示された「編集」「ソース」
「プレビュー」の「ソース」をクリックし下の赤字部分を好みの色に変更します。
見本は画像に使用された色をグラフィックソフトで抽出し(スポイト)同じカラー番号を赤字の部分に
入れています。
<META content="MSHTML 6.00.2900.2668" name=GENERATOR></HEAD>
<BODY bgColor=#ffffff background=seacut.jpg>
<DIV> </DIV></BODY></HTML>
※上記の図解は[D]で解説しています。
色々お楽しみ下さい。
  
|